Anda hanya tinggal copy kode dibawah ini:
<marquee direction="up" align="center" scrollamount="2" style="border:2px solid" width="100%" height="200px" onmouseover="this.stop()" onmouseout="this.start()" >
</marquee>
10. </marquee> menyatakan bahwa semua kode daftar link yang menggunakan marquee berakhir pada kode ini (</marquee>).
2. pada halaman dasbor klik rancangan
3. pada elemen laman klik tambah gadget
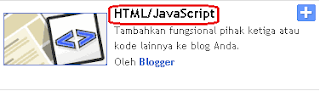
4. Pilih HTML/Script
5. copy code yang tadi, lalu paste kode di box html/javascript seperti dibawah lalu save

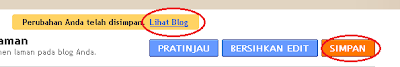
6. atur tata letak, lalu simpan dan lihat hasilnya dengan klik lihat blog
Selamat Mencoba :)
<marquee direction="up" align="center" scrollamount="2" style="border:2px solid" width="100%" height="200px" onmouseover="this.stop()" onmouseout="this.start()" >
DAFTAR LINK BLOG TEMAN
</marquee>
Keterangan kode di atas :
- marquee direction="up" adalah teks bergerak dari bawah ke atas, untuk mengganti arah gerakan anda bisa menggunakan left untuk bergerak ke kiri, right untuk bergerak ke kakanan serta down untuk bergerak ke bawah.
- align="center" adalah untuk mengatur tataletak teks daftar link pada posisi tengah
- Scrollamount="2" adalah kecepatan bergeraknya teks, semakin tinggi nilai scrollamountnya maka semakin cepat teks berjalan, semakin kecil scrollamountnya maka semakin lambat teks bergerak. Coba gunakan variasi angka selain 2 dan coba buktikan hasilnya.
- style="border:2px solid" adalah menentukan besar kecilnya garis batas dari daftar link atau garis pinggir dari daftar link. Semakin besar nilai bordernya maka semakin tebal garis yang terlihat begitu juga sebaliknya semakin kecil nilai bordernya maka semakin kecil atau tipis tampilan garisnya.
- width="100%" adalah lebar dari kotak daftar link sesuai dengan lebar sidebar yaitu 100%
- Height="200px" adalah tinggi kotak daftar link, ukuran ini bisa diubah untuk disesuaikan dengan kebutuhan begitu juga dengan lebar tadi.
- onmouseover="this.stop()" adalah ketika penunjuk mouse berada dalam area atau kotak daftar link maka teks yang sedang berjalan akan terhenti.
- onmouseout="this.start()" adalah ketika penunjuk mouse tidak berada dalam kota daftar link maka daftar link akan bergerak.
- DAFTAR LINK BLOG harus diganti dengan kode dari link blog teman anda misalnya untuk link blog Aisukul harus ditulis kodenya seperti berikut :
<a href="http://baguz01.blogspot.com">bagus journey</a>
keterangan kode di atas : <a href=http://aisukul.blogspot.com"> adalah kode yang menunjukkan alamat link dari blog Aisukul. - Aisukul adalah kalimat yang akan tampil pada daftar link. Jadi apabila digabungkan maka selengkapnya kodenya akan menjadi seperti berikut :
- <marquee direction="up" align="center" scrollamount="2" style="border:2px solid" width="100%" height="200px" onmouseover="this.stop()" onmouseout="this.start()" > <a href="http://baguz01.blogspot.com">bagus journey</a> </marquee>
10. </marquee> menyatakan bahwa semua kode daftar link yang menggunakan marquee berakhir pada kode ini (</marquee>).
Untuk lebih mudahnya, ikuti langkah-langkah dibawah ini:
1. Login ke blogspot anda2. pada halaman dasbor klik rancangan
3. pada elemen laman klik tambah gadget
4. Pilih HTML/Script
5. copy code yang tadi, lalu paste kode di box html/javascript seperti dibawah lalu save

6. atur tata letak, lalu simpan dan lihat hasilnya dengan klik lihat blog
Selamat Mencoba :)
| Tweet |









{ 1 comments... Views All / Post Comment! }
makasih mas bro
Post a Comment